Visuelles Denken ist eine Metapher. Wenn hier von visuellem Denken die Rede ist, dann ist damit mehr gemeint, als nur eine grafische Darstellung von Gedanken oder Ideen. Letztlich ist das Visuelle Synonym für jegliche Sinneswahrnehmung.
Visuelles Denken ist weit älter Design Thinking, Graphic Facilitation & Co.
Visuelles Denken ist immer auch Systemdenken. Im Gegensatz zu mathematischen Modellen und Systemdarstellungen ist visuelles Denken unscharf – fuzzy. Während mathematische Modellierung eine Exaktheit und Prognostizierbarkeit vorgaukelt, die sie niemals einhalten kann, ist die Unschärfe visueller Darstellungen einerseits offensichtlich, andererseits werden systemische Zusammenhänge und Abhängigkeiten durchaus dargestellt.
Visuelles Denken eignet sich somit hervorragend zur Bearbeitung komplexer Problemstellungen. Komplexe Systeme werden nicht trivialisiert, Reduktionen sind als solche offensichtlich, Aber logische Zusammenhänge und Abhängigkeiten werden dennoch transparent dargestellt.
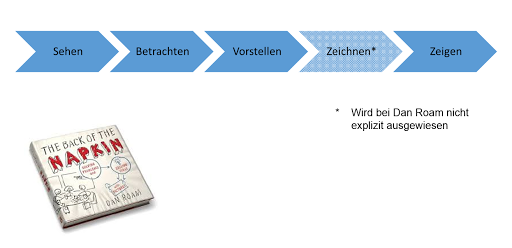
Aber noch einmal von vorne: Nehmen wir das Modell visuellen Denkens nach Dan Roam, bekannt durch seinen Bestseller „The Back of the Napkin“ / „Auf der Serviette erklärt“ (Amazon) . Am Anfang steht das Sehen oder noch allgemeiner gesprochen: Die Wahrnehmung. Es folgt das Betrachten. Zum Sehen kommt nun das Analytische hinzu. Im dritten Schritt kommen wir zur Modellbildung, dem Vorstellen. Den vierten Schritt überspringt Dan Roam: Das eigentliche Zeichnen, die visuelle Reproduktion des Modells, keine künstlerische Wiedergabe, sondern eine einfache Darstellung der Zusammenhänge, durch Strichmännchen, Pfeile oder einfache Icons und deren Kombination, die auch von Laien ohne größeres zeichnerisches Talent problemlos möglich ist. Es geht um Verständnis, nicht um Schönheit. Last but not least folgt das Zeigen des visuellen Modells. Mit dem Zeigen einher geht das Erklären. Visuelles Denken schafft so einen zusätzlichen Kommunikationskanal, eine emotionale Austauschebene über Ideen, Problemstellungen und Modelle. Der Austausch über Visuelle Modelle und Darstellung schafft ein gemeinsames Verständnis. Neben einer gemeinsamen verbalen Sprache entsteht noch eine gemeinsame Bildsprache. Nicht nur Worte sondern auch Bilder, Assoziationen und Emotionen werden geteilt.

Wie zuvor schon angeführt ist visuelles Denken nichts Neues. Letztlich sind Charts, Diagramme, etc. nichts anderes. Eine Roadmap oder ein GANNT-Diagramm, genauso wie ein Netzplan sind nichts anderes als visuelle Repräsentationen. Im agilen Projektmanagement kennen wir Burndown-Charts und andere Darstellungen.
Eine sehr offene Variante visuellen Denkens ist der Canvas. Wörtlich: eine Leinwand, strukturiert mit Feldern typisch für die Problemstellung, zum Beispiel den relevanten Kapiteln eines Geschäftsplans im Business Model Canvas oder den typischen Aufgaben und Problemstellungen im Projektmanagement im Beispiel des openPM Canvas. Hierbei kommt eine weitere Stärke visuellen Denkens zum Tragen: Es ist hervorragend geeignet für die Zusammenarbeit in der Gruppe. Eine gemeinsam visuell erstellte Darstellung verbessert nicht nur das gemeinsame Verständnis, sondern erhöht auch die Identifikation mit dem Ergebnis sowie die Wiedererkennung. Ein Projekt-Canvas, wie der openPM-Canvas, gemeinsam entwickelt und im Projektraum aufgehängt bewirkt weit mehr als jedes Projekthandbuch. Er spricht nicht nur das rationale Verständnis an, sondern auch emotional den Entwicklungsprozess, sowie die Wiedererkennung und die gemeinsame Sprache.
Ursprünglich erschienen als #653 auf schlossBlog.

